Ignition 8.0.11: New Perspective Features, Scripts UI, Gateway-Level Audits

Even during this tumultuous time, the Ignition release train continues to steam ahead, bringing new features and updates to the Ignition platform. In Ignition 8.0.11, we added two new features in Perspective, a feature to help troubleshoot scripting, and the ability to audit changes on the Gateway level.
Perspective Signature Pad
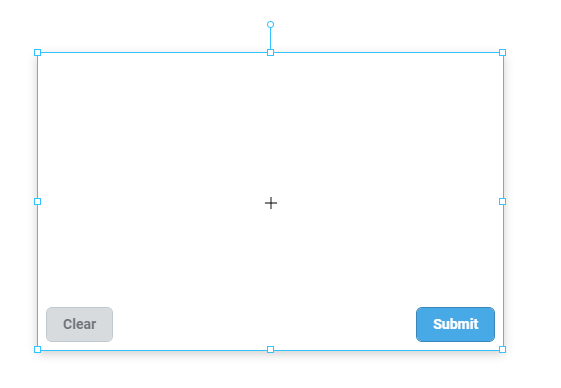
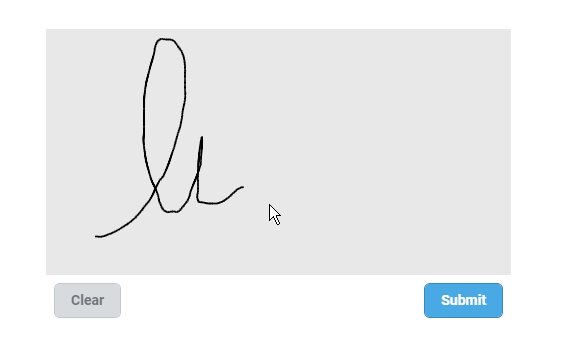
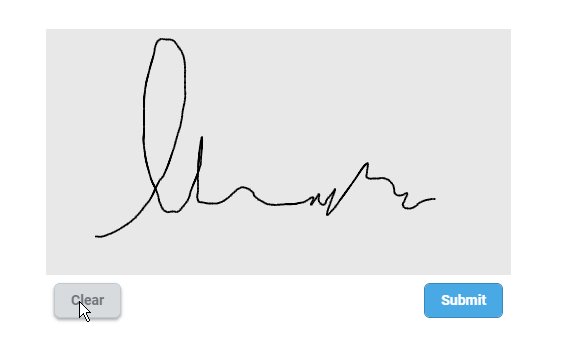
First up, we have a new addition to Perspective’s component library: the Signature Pad component.

As the name implies, the component allows users to draw a signature (or whatever they want to doodle), and submit it. “Submitting” the signature will trigger a special onSignatureSubmitted event that provides easy access to a base64 encoded PNG of the signature, allowing you to store it for later use.
The obvious use case here is to help in situations where a process requires some sort of signature. By using the new component, you can capture signatures right from the session.

Running Scripts UI
Next up is a troubleshooting treat. Ignition is full of resources that support custom scripting: tags, projects, components, etc. While using scripts offers a lot of flexibility and customization, there is a downside. Namely, recursion or long running scripts. If there’s a problem with your script, and it doesn’t immediately error out (effectively terminating the running script), it’ll keep on running, possibly indefinitely.
This can especially be a problem on the Gateway side of things. Scripts that run indefinitely on the Gateway will eat up a portion of resources, and multiple asynchronous script invocations will start to add up. In the past, the only real way to clear this up would be something drastic, like restarting the Gateway.
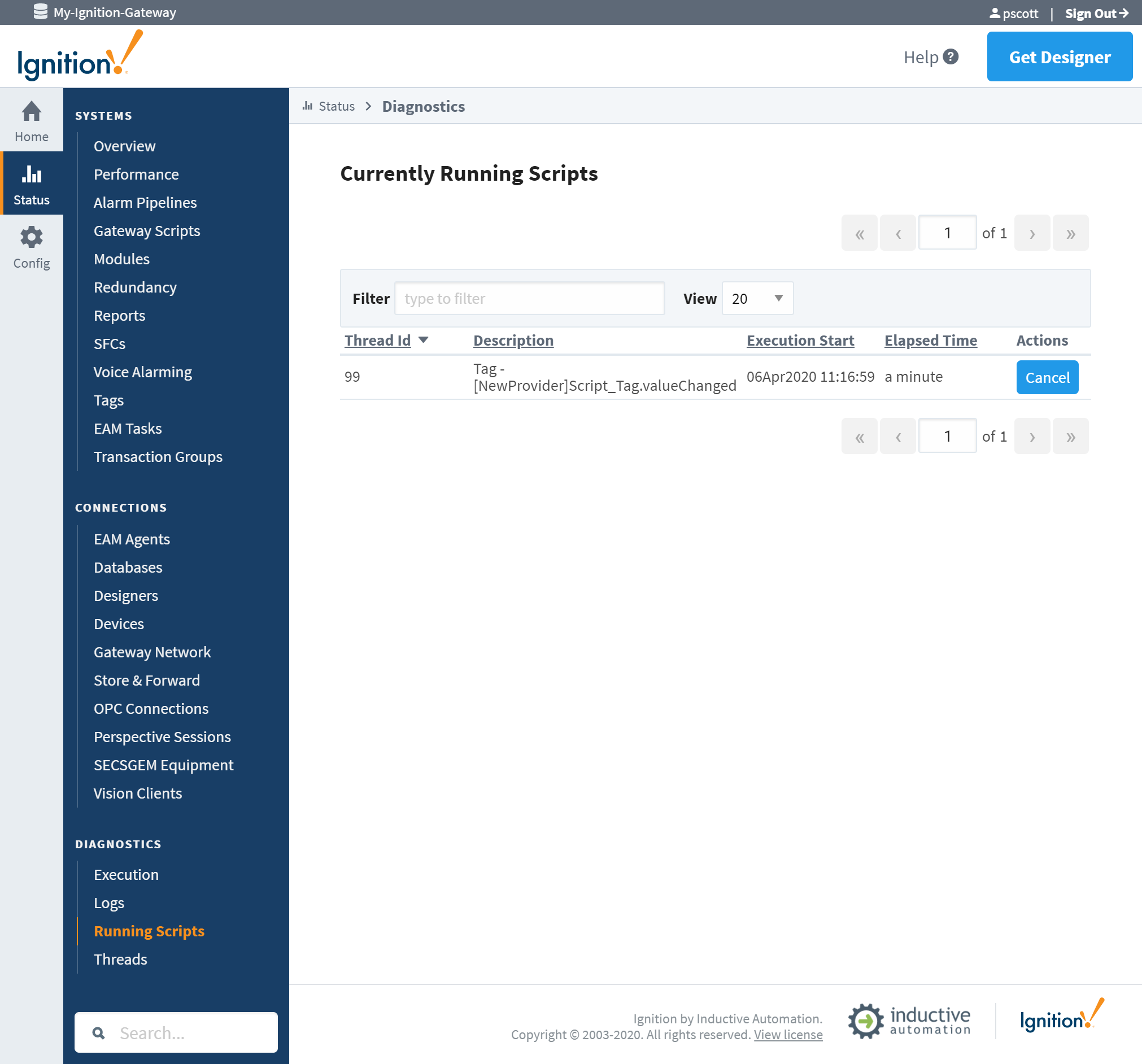
Fortunately, that’s no longer the case. In 8.0.11, we added several new interfaces that can display and interrupt running scripts. First up would be the Gateway, where we added a new Running Scripts page under the Status section.

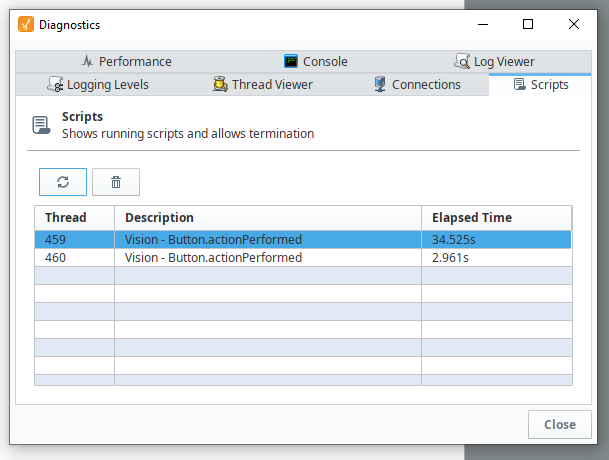
Next up, we added new interfaces in both the Designer and Vision clients that also show running scripts, designed specifically to show asynchronous scripts (sadly, can’t really use the window to show synchronous scripts). The new UI is available on the Diagnostics popup.

Hopefully these new tools can help avoid any unnecessary downtime that rogue scripts may cause.
Gateway-Level Auditing
Back in the 8.0.8 blog post, we teased the idea of adding auditing support to the Gateway level. We’ve actually been slowly rolling out smaller pieces of this feature, and are able to wrap it up with 8.0.11.
Before this new feature came along, there wasn’t really a good way to track the Gateway-level changes. If someone modified something like a database connection, there wasn’t any indication of the change, aside from the logs. I think we can all agree that skimming through console logging is a less-than-desirable way to track changes.
Back in 8.0.8, we added a “Gateway Auditing Profile” setting to the Gateway Settings page, which would allow you to specify an Audit Profile for the Gateway, and it would start recording changes that were made to your projects, so creating, editing, and deleting projects would be recorded. We were also able to notice when an “external source” would modify project files on the Gateway’s file system. So if you’re using a version control system of some sort to modify project files, the Gateway would record the behavior.
The last hurdle was simply going through and making configuration changes made at the Gateway-level recordable actions. Now, if you enable Gateway-level logging, audit log entries will be generated when creating, adding, or deleting anything: device connections, notification profiles, tag providers … the list goes on. In addition, we’ll take records when the Gateway is asked to perform a Gateway restore, start up, shut down, update a license, and lots of other things. Instead of boring you with the details, we have a reference page in our User Manual if you’re curious.
Perspective Theming Preview
This release, I wanted to spend a little time talking about the future. Specifically, something we’re aiming to release in 8.0.13 (assuming all goes according to plan). Since the early days of Perspective’s release, the module has supported the concept of theming. You may have missed it, but there’s a session prop that allows you to switch between “light,” “dark,” and any other theme files you may have created yourself.
Truth be told, while getting ready for Perspective’s release, theming as a concept was only partially implemented at the component level, so many components did not change their look when the theme in the session was changed.
So you could switch themes, but it didn’t always look great, and generally required some manual tweaks. Coming real soon, this will no longer be the case as we've been hard at work on a comprehensive theming strategy which spans every single component. Specifically, we’re making sure it’s applied consistently to all of our components. After upgrading, if you’re still using the default light or dark theme we ship with, you’ll notice some small changes.
Again, theming has technically been in Perspective for a while now, but since we weren’t really satisfied with the initial implementation, we’re thinking of this almost as a “reboot” of the feature.
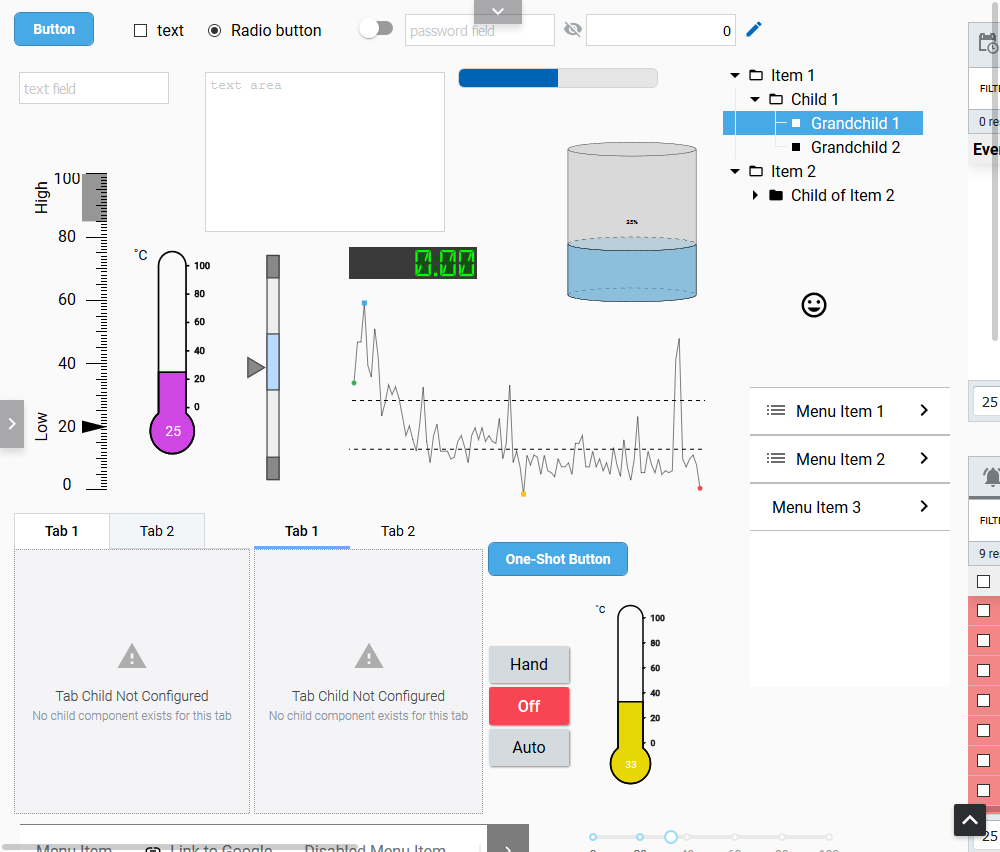
Here’s the old light theme (which most of you are probably using):

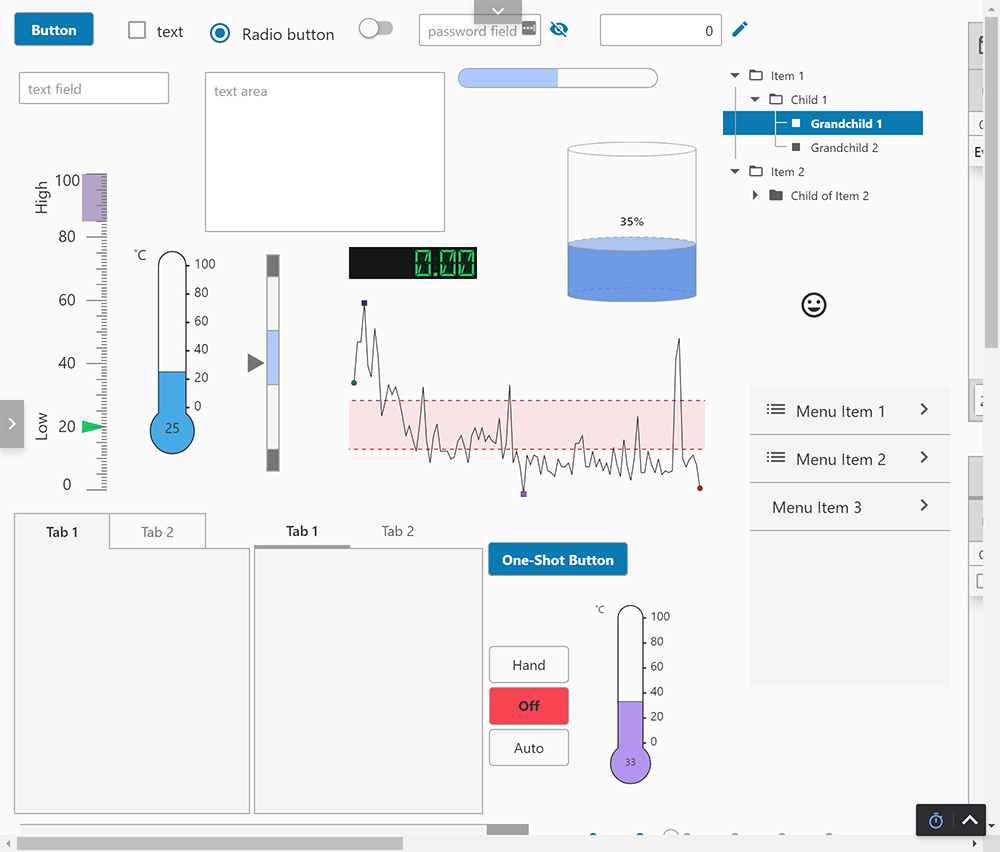
Here’s the new light theme in action:

As you can see, there are some minor visual changes. Of course, as with all Perspective styling, you can freely override any styling rules you like. The benefit is that all components out of the box will consistently look great together.
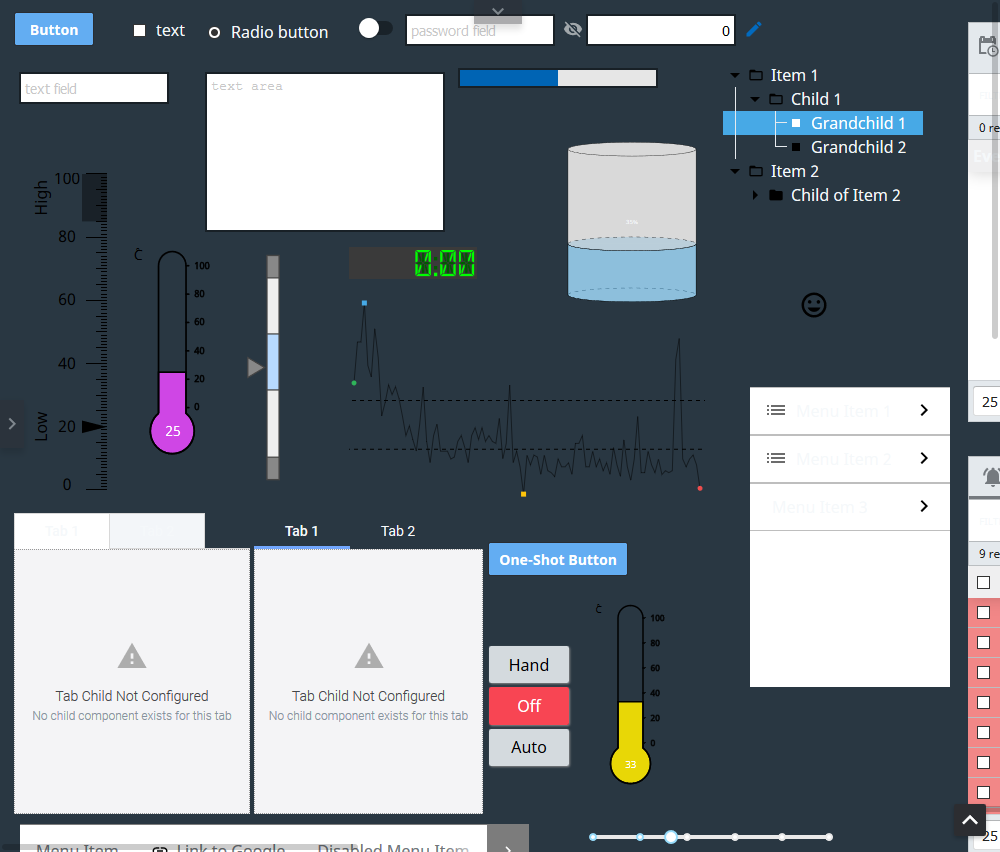
If you want to know what the dark theme looks like:
Current (yikes!):

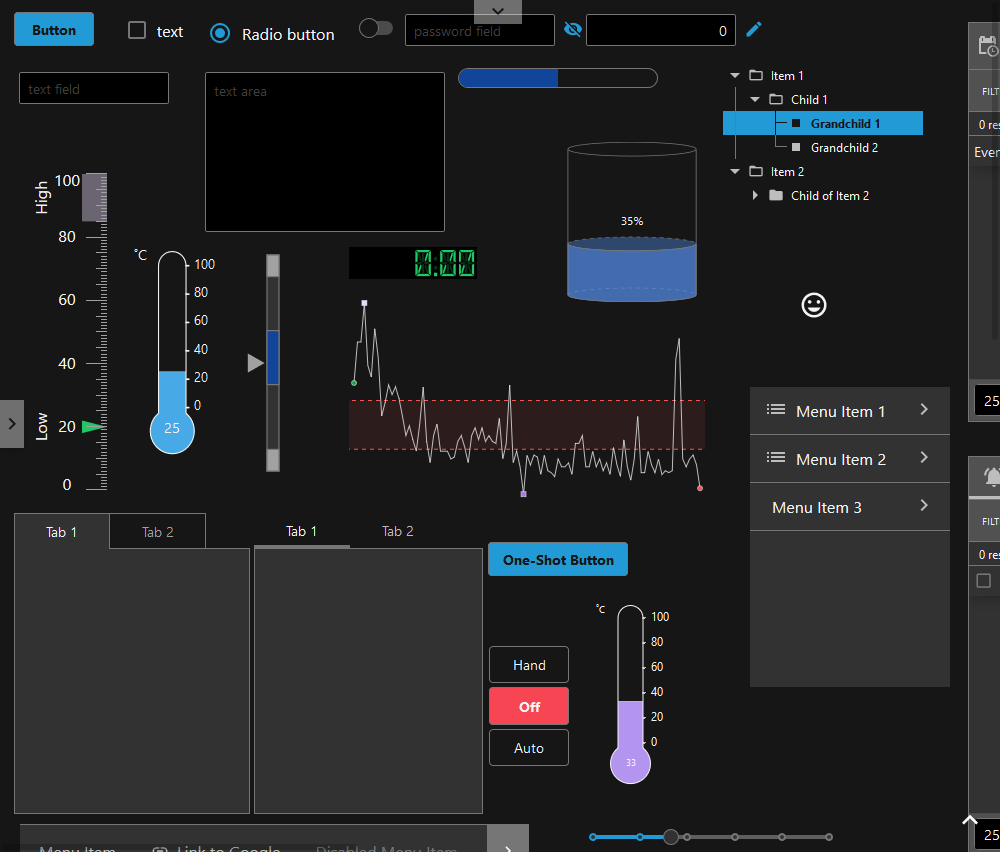
After:

This time we see a HUGE improvement!
To top it off, we’re adding warm and cold variants of the light and dark themes, resulting in six themes total (not including any custom themes you’ve made).
In short, after this update, you may notice some slight changes to any components that are using “default” style rules, meaning that you haven’t made any changes to the style object or applied a Style Class to the component.
We’re excited about this change, and are working on a follow-up post that will better describe the color theory behind the new themes, as well as things like the accessibility improvements they offer. Look forward to that soon.
The Updates Keep Coming
To learn more about all of the other changes and updates in 8.0.11, see the release notes or the Ignition User Manual. Our community is important to us and we encourage you to tell us what you think and what you’d like to see in upcoming releases. As always, keep an eye out for the release train as 8.0.12 comes to a station near you soon.
