Ignition 8.1.5: New Security Features, Perspective Improvements, and Tab Browser Updates

Descending from Update Mountain, Ignition 8.1.5 brings you a packed train of features and updates that continues to make Ignition better. This train in particular brings goodies forged in collaboration with you, the users. In 8.1.5, we have added security features to expression objects, SAML provider updates, several Perspective updates and a Tag Browser update. Read further to learn about these great user-requested features and updates.
IdP Security Level Features
Identity Providers (IdPs) received several new features this time around. First up, we added the ability for Security Level Rules to reference Mapped User Attributes. So now you can write expressions on security levels that directly reference things like a user’s roles or last name with some built-in objects: {user:roles} and {user:lastName}, respectively.
Speaking of security levels, we also added some new objects that represent the name of the security level as well as the path to it. For those of you who wanted to use runScript in a security level rule, you can now use these objects to know which security level is making the call, which allows you to go beyond the expression language when determining if a security level should have access to something.
All of these new objects can be found on the Security Level Rules page in the user manual. But we’re not done with IdPs.
SAML Provider Updates
SAML IdPs also received two new changes. First, the sole attribute source for SAML providers now has an explicit name: authnResponse. In the past, since there has only been a single attribute source, when trying to use the built-in {attribute-source:X:Y} object, it didn’t matter what you typed for X: the object simply returned the only attribute source.
In short, if you’re using a SAML provider, and are using the attribute-source object in either a security level rule or user mapping expression, you’ll want to make sure the attribute source explicitly states “authnResponse”: {attribute-source:authnResponse:Y}.
Second, we made it easier to work with XML-based response documents, such as those provided via SAML IdP, but adding support for XPath in user attribute mappings. In short, XPath is syntax that can be used to point to different parts of an XML document.
XPath is something that’s already well documented on the web, but the User Mapping page in the user manual also demonstrates a couple of examples.
Perspective Updates
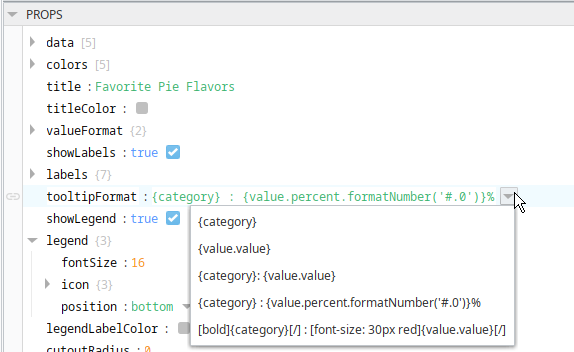
Never to be outshined, Perspective also received a number of functionality improvements. First up, you can now format the text on wedge tooltips in a pie chart. You can type in a specific format and look, but we provided some built-in options to get you started. Look for the new tooltipFormat property at the root of the component’s props. As always, you can more details in the user manual.

Next up, the system.perspective.navigate function has a new parameter that allows it to open the target in a new browser tab. It’s similar in concept to how the Navigation component action works. Not much else to say here, but very much a welcomed bit of polish for the function.
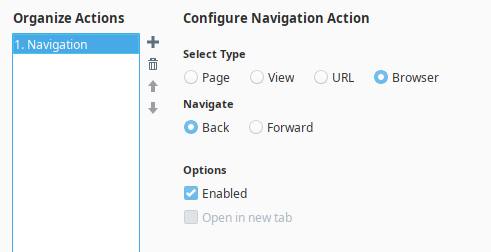
Speaking of the Navigation component action, we added a new “Browser” option that allows the session to go forward or backward in browser history. In short, you can add your own Forward and Backward buttons to a view — great if you wanted to add this functionality to an application that’s primarily being viewed by Perspective Workstation.

Not to flood you with new navigation options, but we also added two new scripting functions: system.perspective.navigateBack and system.perspective.navigateForward. Similar to the component action type I just talked about, you can have a script navigate forward or backwards through the browser’s history.
Lastly, we added a new session prop that can disable the pull-down to refresh functionality of the mobile app. Helpful in cases where your mobile screens are tall and involve some amount of vertical scroll. You can disable the functionality and prevent users from accidentally refreshing. You can find the new property at session props.device.settings.pullToRefresh.
Last but not least ...
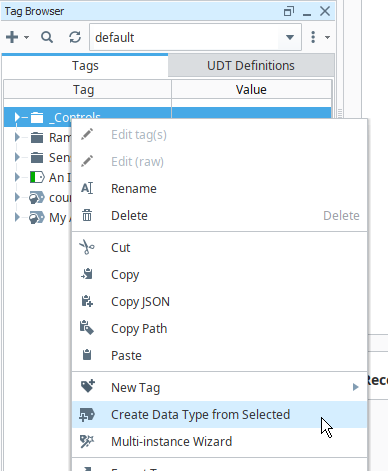
Ignition 8’s Tag Browser is continuing to evolve as we rework it for the newer platform. Users have commented that they miss the old functionality that allows them to select a number of tags and create a UDT definition. I’m happy to announce that as of 8.1.5 you’ll find that functionality has returned in all its glory. Selecting an option will now open a new window with the UDT already constructed. From there, you can make any further configuration changes before finalizing the new data type.

To learn more about all of the changes in 8.1.5, we highly recommend reviewing the release notes or the Ignition User Manual. As always, we encourage you to offer feedback and let us know what you’d like to see in upcoming releases. The release train is keeping pace and Ignition 8.1.6 is chugging right along to a station near you!
