Speakers

Don Pearson
Chief Strategy Officer
Inductive Automation

Perry Arellano-Jones
Senior Software Engineer
Inductive Automation

Ray Sensenbach
Design Department Manager
Inductive Automation
About this Webinar
In today’s always-connected world, the demand for mobile-responsive human-machine interfaces (HMIs) is increasing among industrial organizations. From a development standpoint, this creates opportunities as well as challenges. Even if you have experience designing traditional HMIs, you should gain a firm grasp of mobile HMI design principles before undertaking a mobile project because there are significant differences between the two layout strategies.
Watch the latest Design Like a Pro webinar, where software engineering and design experts from Inductive Automation share the fundamental concepts you’ll need to design HMIs that function well on any screen size.
Learn more about:
- What responsive design is and what problems it solves
- Designing for touch-driven input
- Presenting content most effectively
- Removing clutter from your UI
- And more!
Webinar Transcript
0:00-3:56
(The moderator, Don Pearson, briefly introduces Inductive Automation and Ignition software, and then introduces the presenters, Perry Arellano-Jones and Ray Sensenbach.)

3:57
Perry: All right, let's get rolling. So, today, we're here to talk about mobile-responsive design. Our goal is really to leave you with some inspiration and a little bit of knowledge that you can use in your next Ignition application.
4:09
Perry: We're going to start by taking a look at how responsive design came to be and basically define what responsive design and kind of what it means to us. And then we're going to learn some new design principles to consider when we're designing for both mobile space but using responsive design. And then we're going to go over a few of the common and useful layout strategies and responsive designs, layout being how you organize your components on your different applications. And then finally, we're going to talk about how to kind of think about and approach design that comes along with these new ideas.
4:43
Perry: So just a quick disclaimer here. Each one of these subjects is pretty big. It could easily fill an entire webinar, each one of them on their own, we're only going to scratch the surface today. But we're all really excited about this. And so if you have questions or we haven't addressed something that you're curious about, please reach out, let us know. This is going to be the first of two webinars specifically on this subject. This first one is going to be more focused on theory and just terms and ideas of design in general. The next one will be a little bit more hands-on, looking more specifically at how we apply those in Perspective.

Responsive 101
5:16
Perry: So, to really understand why we want to use a responsive UI and why screen development with responsive UIs are both important, it helps to frame some of the problems that responsive design solves. Hopefully, by the end of this, you're going to believe that responsive design is worth considering when you're putting together new projects. Or maybe just adding features to old ones.
5:37
Perry: So let's start by taking a look, really, at where this all originated and we'll take a look at a typical webpage from before mobile devices came on the scene. So, here we're looking at an example of a popular website in the mid-2000s. It's not flashy, it might look a little bit dated by today's standards. But fundamentally, there are good things happening on the page. The space is filled nicely, it's not cluttered, it's usable without having to think too much about it. It just works on desktop.
6:07
Perry: Just two years though after this site was popularized or used very popularly, the iPhone came on the scene, made a pretty big splash. So let’s look at what this might look like on an iPhone back then and right away, you can tell that it doesn't fit. And this was the experience that a lot of early touchscreen phone users experienced. Screens that were built and intended for desktop-sized monitors, they just really fall apart on these small devices.
6:31
Perry: All of that navigability and easy readability that we had are completely gone and we can't even see most of the content. If we want to read the text, we have to scroll around and alternatively, if we want to see the full page, the text is so small we can't read it. So developers faced with this issue really wanted to find a way to make something that was more functional. Some of you might remember what this looked like back in the early days of mobile devices. And that is the mobile-specific page.
6:58
Perry: Here is our zoomed-out version. So again, can't really read what's going on there. So here is kind of what a lot of these early mobile pages looked like. They got very simplified, it's much less noisy, does use a little bit more empty space and larger fonts so you can read it and the content's arranged in a way that you can easily scroll up and down and kind of navigate. But of course, comparing those two, there’s some pretty significant trade-offs.
7:25
Perry: So, developers kind of approached a couple of different ideas on how to handle this. And the first one was, like we just saw, really these mobile specific sites. And they came with some pros and cons. Upfront, you got much improved usability and readability but you really lost a whole lot of the functionality of the page. The focus on mobile users was great because the pages were smaller which meant it would load faster. But again, you're only getting a portion of the functionality.
7:55
Perry: There’s also some significant downsides to having this kind of an approach where you've got one made for desktop, one made for mobile and that's that basically, you're adding a whole new product that you have to support. You've got additional short-term costs in creating this new mobile site but there is also a lot of long-term costs in maintenance. If you want to add a new feature to the desktop site that's useful on mobile as well, now you’ve got to add it in two different places.
8:16
Perry: And beyond that, if you think about the data that's driving these two different applications, it's probably not going to be the same. So now you're talking about not just different buttons or different text but you're actually talking about creating whole new data models to drive these two things. It's a lot of additional complexity and it really increases maintenance cost.
8:36
Perry: So that's just kind of a real problem that a lot of developers back then were trying to solve. And it was in 2010 when this article actually came around. After a lot of different trial and error, one particular developer named Ethan Marcotte decided he had enough of the hacks and these different multiple versions that he was trying to maintain and he just happened to be kind of an architectural buff and he was inspired by some of the trends in architectural design at the time where multi-used spaces were becoming kind of a hot new thing.
9:07
Perry: We're pretty familiar with big, shared office spaces now but back then, it was somewhat unheard of, at the very least very much less common. And so much like just rearranging walls and furniture in one of these new open spaces, he proposed, “Hey, why can't we just take that same idea and just reorganize our content on the page?” Or in other words, let us content just respond to the device size and use the space to best display as well as it can.
9:32
Perry: And so the premise of this whole subject is basically what is in this article and he gets credit for coining the term “responsive design” and I would encourage you to check this out and give it a read. We'll have some links at the end of the webinar with some references that you can take a look at. So, that's a little bit of the history of responsive screens and how it came to be and the problems that they solved.
9:55
Perry: So let's take a look a little bit more about what that actually means to us as SCADA or HMI developers. So, what is “responsive” then? We kind of talked about this a little bit but it's basically just letting your data, letting your screens adapt to the space that they're presented in. And to do that, we kind of use what we call new layout strategies. If you're familiar with working in Vision where you've got XY coordinate-based components, now in our responsive world, we have some new tools that are in our quiver in order to do things a little bit differently and let things scale and change in ways that are a little bit more both complex but also more flexible.
10:38
Perry: And in using some of these tools, we're going to benefit by solving some of those problems that we just mentioned in that we're not going to have two different applications to maintain, we're not going to have two different data models to maintain. And of course, most importantly, we're going to be able to support different-sized devices in a way that’s consistent, both in look and in functionality because your users are operators, they kind of develop a sense of what they're looking at in their applications and it's important that you’re able to maintain that across different devices to make things much more logical and easier for them to reason about.
11:14
Perry: Of course, nothing is without drawbacks. Responsive design is going to be pretty similar. There is no one strategy that's going to fit everything. Each project is going to different, the types of layouts you look for and the types of content that you're trying to send to your users is going to really influence how you actually approach your design. So, there is going to be a little bit of learning curve.
11:36
Perry: But we know from our own experience that, yeah, it takes a little bit of time to get 100% proficient with this stuff but like any new tool, once you do, you have something that's very powerful that you can use in a whole lot of ways that will allow you create something that's going to be useful across different devices. So we're going to encourage you to get creative, really lean into this new approach and we're going to learn some best practices together.
11:59
Perry: So, I'm going to turn this over now to Ray and he's going to start talking to us a little bit about some of the theory and things to be looking out for in your responsive designs. All right.

Mobile Design Principles
12:08
Ray: Thanks, Perry. So, now that we know a little bit more about what responsive design is and have a good background on the subject, let me go through first some of these new mobile design principles because we're all really familiar and comfortable with designing in the desktop world. So we want to add on to our existing tool belt with a little bit of new knowledge, specifically for mobile and touch devices.
12:33
Ray: So I'm going to get started with touch and ergonomics. So, on mobile, like I just mentioned, we sort of lose the standard desktop inputs that we're used to. So we lose our mouse and our keyboard, and all of our input is going to be very touch-driven. So we want to optimize for that. And we want to get rid of the chances for errors on mobile because in most applications, maybe on a phone application, if you make a mistake and you pocket-dial somebody, it's no big deal. But when we're talking about our industrial applications and you might accidentally turn on a motor or something like that it can be much more dangerous and have these serious repercussions.
13:11
Ray: So basically our strategy here is to increase the size of these traditional desktop style inputs. So in this little example on the image, you're looking at these check boxes. They're just much too small for our big fat fingers to interact with. So we want to maybe redesign them in this case to be much more touch-friendly and mobile-friendly.
13:30
Ray: And you also might want to consider in these cases having some sort of confirmation dialogue up here to confirm really destructive actions or critical actions within your application. And more specifically, if you're wondering about the size guidelines of touch inputs, we have this general outline for you. So we can consider 25 pixels to be a touchable size and around 40 pixels is much more optimal. So in general, just aim for something in between these two sizes and also remember to keep around 10 pixels between all of your elements when it's possible so that there are not accidental inputs made on touch.
14:14
Ray: And you also want to be testing these touch devices and new touch designs that you're creating on real devices. So there’s a lot of simulated test software out there but really, you want to be using real devices whenever possible. We recommend sort of building up this dedicated library, it doesn't have to be as extensive as this image here. But you definitely want to cover the bases of different OSs and the specific devices if you know, if it's more controlled environment what your operator is going to be using, definitely be testing on these real devices. Nothing compares to that type of double checking.
14:54
Ray: And we want to do this type of testing on our actual devices because of this idea of touch ergonomics that we've talked about a little bit already. There’s these comfortable sort of thumb zones which are easy for a real operator or user to touch on a device. And then you can see in yellow, up top of the device. There's this harder to reach areas. So you want to organize your content on your screens to take advantage of this. You might want to flip your navigation from the usual top navigation on desktop or web applications and put that down on the bottom like you see on a mobile apps, they have the tap bar down at the bottom because your thumb is right there already. It's really easy to interact with things at the bottom of the screens.
15:33
Ray: And you also might want to put destructive inputs in the top area or things that are used a lot less frequently because they're harder to reach. And this extends beyond just the mobile devices but to any touch enabled device. So you’ve got to be thinking about tablets or laptops, anywhere that your responsive app is going to be interacted with. And these have different thumb zones. So again, be sure you're testing on the real devices because these easy areas like on the ... If you're holding a monitor with two hands, there might be better control areas on the sides instead of on the top or the bottom.
16:11
Ray: And beyond even mobile at all, we have to consider maybe a factory floor environment. So wherever your user is going to be actually interacting with your application, you want to optimize for that with your designs and consider things like operator safety, the physical reach of your user, whether there is glare on the monitor, what the lighting conditions are in their space. So again, just really dig deep into the real context of your user when you're creating these new designs.
16:37
Ray: And another mobile design principle is this simple idea of adding levels of depth to our designs. So it's a really common strategy, we're probably all used to it in mapping applications. So you load the mapping app and then you might see the whole world, you see countries, you see cities and as you slowly start to zoom in, we see really contextual information like businesses and roads and things like that. So we want to leverage this same idea because we have much more limited space on mobile. So instead of showing everything at once in one view, we want to essentially layer things and add these levels of depths.
17:12
Ray: So, this is maybe one example of what that might look like in an industrial application. We're hiding a lot of the details of these specific items on a lower level screen. And the user, this information is always available to the user, they just have to consciously seek it out and click into the next level of depth. But it creates this nice pattern that we like to call, “just in time” design where the information is always available to the user but only when they need it and when they seek it out.
17:43
Ray: The next sort of design principle that's mobile specific is this new idea of mobile-first design. So this is the idea, generally, of not shoehorning a desktop app down into mobile but instead, approaching new designs from the mobile-first perspective. So we basically essentially slowly progressively add new features as our screen size available increases. So starting on mobile with this Twitter application, it's just a stream of content and there is a small navigation bar and one primary action to compose your new tweet. But as we slowly move up to tablet and eventually desktop, you can see there's a new UI present, including this entire discovery style sidebar with who to follow, what's trending currently. And these are really desktop-oriented experiences whereas on mobile, you'll notice the experience was much more focused and controlled to just the core functionality of the application.
18:45
Ray: And along the same lines, I mentioned sort of shoehorning desktop applications down into mobile. And that tends to create this pattern which we call the mobile stack. And this was popularized really early on in responsive design by these simple web design frameworks like Bootstrap and these allowed web designers to really quickly spin up responsive websites and essentially, as the site collapses, all the content goes down into one long column.
19:14
Ray: And while this is technically responsive and works well, it's not recommended because it's sort of indiscriminate in how it moves content off the screen whereas in a mobile-first approach, we're really focusing on what the most important content is and making that visible first and then adding more features. This is just sort of the opposite of that and it moves potentially really important information off the screen, just because it happened to be in a certain column on the screen.
19:42
Ray: So it's not a recommended strategy but it is easy and out of the box. So it's finding that balance for your specific content between the two. And content as UI is a principle that you really need to think about as you're approaching these new touch friendly applications. So basically what it means is that your user should be directly interacting with the content that they're seeing on the screen instead of what we call UI Chrome, like buttons or arrows or physical scroll bars on the screen.
20:12
Ray: So you want to embrace these new, intuitive mobile actions that your users are going to have, similar to scrolling. So how would you scroll on the screen that we're seeing here? There’s no arrows, there is no visible scroll bar but as a user, you know that you can just press the screen anywhere, flick your thumb up or down if you're inverted. And it's just going to move. So you're interacting directly with the content on the screen, there is no UI indications but it's just happening naturally.
20:39
Ray: And similarly, this specific screen is all about selecting these pieces of content and then maybe moving on to a next step in a wizard and there's no actual check boxes on the screen. So similar to how I mentioned, it's very intuitive to scroll, it's really intuitive to just click these items with your thumb. They change to a selected state and the UI just basically appears when it's needed.
21:04
Ray: So, as the interaction designer yourself, you need to start thinking about these new types of patterns on mobile. And along the same lines, we really want to focus our content and remove a lot of this UI clutter that a lot of mobile applications tend to have. I mentioned before, our space on mobile is really limited and when you tend to have really fixed docks and nav bars, they really start to add up in removing the space that should be allotted to your content.
21:35
Ray: So, this weather app for example, you can obviously see it's a big banner ad, there's fixed navigation on the top and the bottom and the user would be coming to this site, looking for the weather and that's sort of hidden down below, it's small, it's taking up a very little portion of the screen. Whereas I would say this is a much more successful mobile design in that almost 100% of the content on the screen is dedicated to what the user is coming here for which is, in this case, weather.

A New Design Mindset
22:05
Ray: So that’s it for the mobile design principles. There is also this idea, this new design mindset that we want to help you adopt as you approach this new type of design project. So before you start building, you need to sort of adjust your mental model and let me just talk quickly about these four bits and how I mean that to be applied here.
22:27
Ray: So firstly, you're going to want to approach these new designs as systems instead of individual pages. And this is a mental shift that’s going to help you reduce the amount of what we call “design debt” in your project. And the reasoning behind design systems is very similar to what we talked about at the beginning about just responsive in general. It's this idea of reusability and having to not rebuild the same UI elements over and over again throughout your designs. You want to create reusable components whenever possible which helps with your long-term maintainability, you can change the button color at one place potentially at one style. And have that cascade throughout your project everywhere if you have a branding change or something like that.
23:08
Ray: A good example of a design system is always material designed by Google. They essentially created this massive design system for all their applications, have slowly rolled it out and it’s enabled multiple non-collocated development teams all over the world to quickly design and create new applications across their entire platform. And then they all have this really consistent experience that the user is used to and is comfortable interacting with and understands, essentially.
23:41
Ray: And the high-performance HMI book actually promotes the creation of style guide documentation for this very same reason. And again, design systems, it's sort of an idea, it's not really prescriptive science. So if you find yourself asking, “What should be included in my design system?”, unfortunately, the answer is sort of, “It depends.”
24:02
Ray: You basically want to start small with things like color, typefaces, buttons, and slowly put those together into larger elements, maybe like a form or a header component. And basically, slowly build up your larger components from base elements. And what you're seeing here is our actual internal style guide for our Gateway at IA. And we actually use design systems really extensively because of these advantages that I just talked about. So we have unique design systems across a lot of our core products, this is the gateway. We also have design systems for the Designer itself and onto Inductive University, our website and more.
24:44
Ray: The next sort of mental model shift is just designing for your actual users. Seems obvious, we actually have complete ICC sessions in the past, talking all about this subject for a full hour. Those are great, so go check them out if you haven't seen those. So I'm just going to touch briefly on it. But, essentially, your user is coming onto your application with something that they need to accomplish. They're not just randomly coming across it, right? They have what we call jobs to be done.
25:14
Ray: And your design, ideally, is gonna support these jobs to be done. And in order to do that, you have to talk to your users, understand their needs so that you can then design these sort of happy paths and the shortest path from A to B for them to accomplish these goals and needs. And additionally, content is king on mobile. So again, this is just the idea that space is limited, your designs need to be simplified and really focus in on those user goals, the primary content that's most important should be front and center.
25:48
Ray: Users should be interacting with what matters most at any given time. So it's really contextual, a style design. And you want to leverage those levels of depth that I mentioned earlier in the mobile principles to sort of gradually reveal content to your user as it's needed and as it supports what they're working through at any time.
26:09
Ray: And finally, the last sort of mental model shift is just the idea of these fluid layouts. So obviously, in responsive applications, your apps will be shifting and moving, depending on their context, their physical size on a screen or device. So you want to think of your content as fluid. And if you're a web developer, you're already familiar with maybe the box model or the fact that everything on the web is just a big box of data of some sort. And these boxes are going to be moving and shifting based on their container that they're within. So, just keep that in mind and let's change gears a little bit now to go through some more specific layout strategies and patterns that can work really well in this responsive environment.

Responsive Layout Patterns
26:54
Okay, so these are the sort of most common responsive layout patterns. Obviously, there is more. These are sort of our top five, just that we can go through quickly here and sort of start to familiarize you with the strategies. And understanding them is a great jumping-off point for when you're approaching a new design.
27:15
Ray: Before we do that, just a quick brief on Perspective containers and the new sort of layout system within Perspective. Basically, each view which is similar to a window in Vision has a root container type. And this container type is what determines the layout strategy of that view’s child components. So you're going to select a view and then select the type of container that that root container has.
27:41
Ray: And currently, we are supporting breakpoint, column, coordinate, flex, and tab containers with more to come. So, with that in mind, I'll just jump into that first layout strategy which is something that we’re going to call Mostly Fluid. So it's a fairly simple pattern, hopefully you can see it from the illustration how it's working. Basically, it's a multi-column layout on desktop and when it gets to really, really large screens where it's just adding more side margins and keeping a fixed maximum width to the design and when we get to smaller screens, the fluid grid is going to cause the main content to just sort of reflow vertically, stacking those columns underneath one another.
28:27
Ray: And I say that it's simple just because it generally only requires one breakpoint between large and mobile screens. So, it works really well with simpler applications where you want this sort of one dedicated mobile experience and then one larger desktop experience. And, you can create this type of layout using the flex container and maybe the coordinate container within Perspective.
28:51
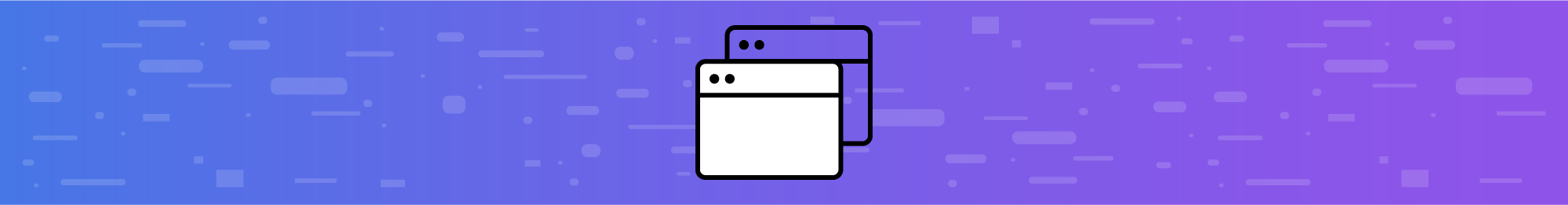
Ray: Next, is the Column Drop pattern. So similar to the Mostly Fluid pattern, it starts on desktop as multiple columns and it collapses down to one large vertical column on mobile. It's different from fluid in that the actual size of our elements on desktop are remaining the same. So you can say we have the same sized sidebar on all of our desktop screens. The content itself is not fluid. And when it is too large for our smaller mobile devices, that content just drops down below.
29:26
Ray: And again, it's fairly simple, generally one breakpoint and so it's pretty useful for simpler applications. It also works really well for dashboards and again, it's going to leverage the flex container and potentially here the column container as well.
29:42
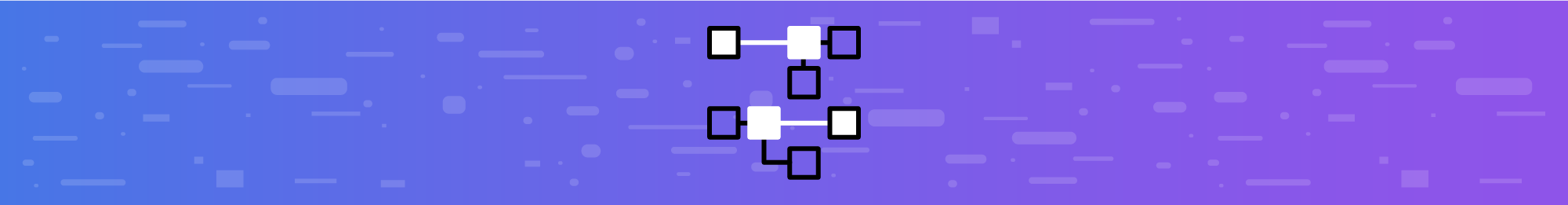
Ray: Next is Layout Shifter. This is a little bit of a heavier and more custom solution and essentially, different layouts are being defined and used across large, medium and small devices. It can support any number of different breakpoints and the main point here is that you're using completely different layouts to represent the same data. So, by leveraging the breakpoint container, you might be having to redesign the same data visualization more than once but it can be much more custom and fitting for the device that you're looking at it.
30:18
Ray: So, for example, a table doesn't render very well on mobile but it works really well on desktop so you might want to find a custom way to represent data on mobile for your table. And use the layout shifted pattern to completely swap the components that you're using on mobile. And again, it works really well with a little bit more complex applications and it requires a lot more custom design and work but it can be super successful in best representing your data to your users. And how you might create this in Perspective would be using the Breakpoint containers.
30:56
Ray: And so the Tiny Tweaks strategy is a little bit hard to visualize but I did want to touch on it. Essentially, the idea here is you're making really simple adjustments to style instead of layout. So you're still changing things, it's responding to its environment, your content is responding to its environment but instead of changing layouts and columns and shifting things around on the screen, you're just changing the visualization or style of components themselves.
31:24
Ray: So for example, on mobile, maybe you're bumping up the text size to make things more legible or you're decreasing padding on items so that they're closer together so that you can fit more things onto the screen in that case. So these are tiny tweaks that can have a really big usability impact and make your designs more successful, specifically at mobile.
31:44
Ray: And they work really well in our system with nested views because you're just changing small bits within larger layouts. And also works well within just single-column layouts because in these types of designs, there are no layout changes happening, it's very simple. And within Perspective, you might want to utilize our named styles, breakpoints, and element states.
32:08
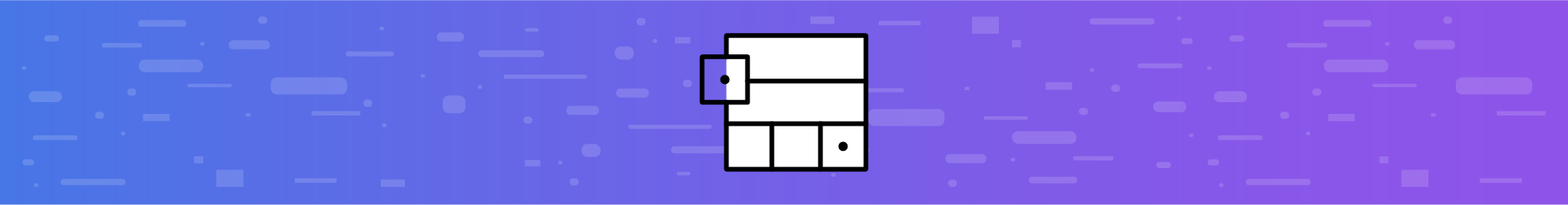
Ray: And the final layout pattern to talk about is this idea of Off Canvas and this is one that is really commonly combined with the other layout patterns. The idea here is instead of moving the content vertically and pushing it down off the screen, we can be a bit more intentional by moving content completely off the screen, rendering it essentially invisible until the user requests it and then it can maybe slide in, come down from the top, push over, whatever you need. It's really common in mobile apps, we're probably pretty familiar with it. This is just putting a name to the pattern. If you want to bring in a mobile navigation to a mobile app, we're going to slide that over from that offscreen position.
32:54
Ray: And this strategy leverages Perspective's new docked views feature which is really critical when creating these modern pages in Perspective. You can easily hide this type of content completely off the screen, using these docks and have the user on demand bring it back into the picture when they need to interact with it. And as I mentioned, it utilizes this docked view system and it works really well for complex and really mobile-specific applications.
33:23
Ray: So, that's pretty much it for those mobile strategies that I wanted to go over. I'm going to pass it back over to Perry for some final thoughts and to bring us home.

Bringing It All Together
33:33
Perry: Thanks Ray. All right. So kind of today, just to bring it all together, our goal is really to help you understand some basics for mobile design patterns. You know, hopefully you got a little bit of an idea or some new ways you might look at implementing a screen that's really aimed at a mobile user. And hopefully, you can start thinking and approaching your designs from a mobile-responsive mindset.
34:01
Perry: So, just to summarize. Basically, mobile-responsive is really a thought process, right? We need to understand how our contents adapt to different sized screens and how we want it to adapt. That really plays back into Ray mentioning talk to your users and get a good idea of their workflows and how they operate on these different devices to better understand how you want to present the information to them in a logical way.
34:26
Perry: And then, beyond that, today was really kind of an introduction on the ideas of mobile-responsive and a lot of theory. But essentially, that's what Perspective gives you. So, you know, the next webinar, it's going to follow up to this one, we're going to take a lot of these ideas and apply them to different designs in Perspective and show you how you do this in a real world, going from theory to actual application.
34:49
Perry: Responsive design, it is a new way of approaching your layouts and your application content, but it can enable kind of a one-stop solution and let you share a lot of that same data, let it work across different devices. It's a little bit hard upfront and there is a little learning curve, like we said, but it's potentially a huge payoff in the end if you take the time to approach it, using this new mindset.
35:11
Perry: And as I mentioned here, we've got some references here. (Links to references: A Complete Guide to Flexbox, Responsive Patterns, Multi-Device Web Design, Atomic Design) The “Responsive Web Design” one is pretty interesting if you want to learn about the kind of origin of responsive design, but all of these different links are going to help provide you a little bit of background. I'd encourage you to take a look at least “Views and Containers in Perspective” as well before the next webinar. So as we're talking about Perspective and how we're using it, you get a little bit more familiar with the things that we're talking about.
35:35
Perry: And I think I'm going to toss it back over to Don.
35:36
(The speakers start to answer viewers’ questions for the remainder of the webinar. Selected questions and answers related to Ignition 8 and Ignition Perspective are transcribed below; for the full Q&A section, please listen to the webinar recording at the top of the page.)
Q&A: Transitioning from Vision to Perspective
38:25
Don: Another of our questions that I know is always going to get asked so I'll just ask it and let you respond to it: “How do I migrate my Vision project to Perspective?”
38:39
Perry: So, the answer to that is, and we do get asked that a lot, though, there is no migrating from Vision to Perspective directly. That said, there are a lot of things that you can do in your Vision project to better set yourself up for your Perspective project. Things such as organizing your tags in a way such that the data is usable for both. Or, maybe migrating some of your client-side scripts that are also going to be important or useful to your Perspective project to be represented as gateway scripts if that's a possibility.
39:11
Perry: And, of course, with Ignition 8, certainly look at project inheritance and really use that. It's extremely powerful but use that in order to create shared projects between your Vision/Perspective applications that have shared libraries, things of that nature. It will really help you be much more efficient as you move forward in your Perspective designs.
Q&A: Vision Module Improvements in Ignition 8
40:46
Don: So, another question here is: “Do we have added features in the Ignition 8 Vision Module? Is there any modification of how Ignition 8 reacts with the database compared to a legacy version?”
40:58
Perry: So, yeah, Ignition 8 certainly brings a host of improvements to Vision. The first and most notable that I'm sure any of you that have already upgraded to 8 is that the look and feel has been completely revamped. And so you get a much cleaner design, much more modern design style that also seems to help with readability through the better use of color and borders and things like that. So that's a big one.
41:22
And more generally, when it comes to database interaction, especially things like tags and tag configuration, there's been a whole host of improvements across 8. I encourage you to go read, we've got a “What's New in 8” document that was published, we can probably dig up the link for you guys, on that. Check that out because that's going to do a better job of highlighting the changes to Vision than I could do. But, yeah, certainly, there's been some improvements and I know that there are additional improvements planned for both stability and performance going forward.
Q&A: Can I Develop a Project Only Using Perspective?
42:12
Don: “Can a project be developed using only the Perspective Module and not the Vision Module? Is everything eventually going to be based in Perspective? Is everything eventually going to be based on Perspective (Perspective will become the new Vision Module)?” That’s Scott’s question.
42:23
Perry: Yeah … absolutely, Perspective is its own visualization module, it's completely independent of Vision. In some ways, some users have found some benefit of using both perhaps loading a Perspective view in a web browser in Vision or something like that. But, Vision is absolutely not required.
42:44
Perry: Going forward, what was the second part of the question? Is everything going to be based on Perspective? Well, ultimately I guess that's up to you. We certainly have no plans to discontinue Vision, it's going to continue being supported. It's something that works very well for a lot of people. It just has some limitations that the web platform really solves for us. So, no, there are no plans to replace Vision with Perspective. But I do see Perspective being used in many places where Vision may have been used in the past.
43:12
Perry: Yeah, I think they're going to complement each other very well, depending on the use case that the customers have got. We envision that they will go forward and both be extremely great tools, depending on the situation for the customers that we're serving right now.

Q&A: Component Properties in Perspective
46:20
Don: This is a long question. So bear with me while I read it here. “After a quick review of the Perspective designer, the component properties table is different than in previous Vision windows component properties window. I suppose that the reason is that these changes will invite more designers, web designers, mobile app designers to join the developer team. What kind of training do you suggest for traditional automation programmers to get into the SCADA mobile-first wave?”
46:48
Perry: That's a great question. So, to kind of work from the top down, basically. So in Perspective, yes, the properties table is different and in fact, it's not really a table at all. Now it's more of a tree. And there is a number of reasons for that. The first and foremost is that the Vision property model is really great, and it's been super powerful and useful for a lot of people, but it's not highly flexible. And what I mean by that is that it's a little challenging for both us here at Inductive Automation but also you guys as users to just add properties at a whim that aren't predefined.
47:21
Perry: And so this new property model is quite a bit different in that essentially, if you're familiar with JSON, which is the JavaScript object model, it's kind of a simpler way of basically modeling your data as key value pairs. And those values can be additional objects or arrays, it can be strings, whatever. But basically, that model allows for a lot of flexibility and that's kind of the model that, if you look at our property tree in Perspective, kind of with that in mind, you can see basically it's a pretty true implementation of that JSON structure. And so that JSON structure is pretty flexible. It's very dynamic. And so that gives us the ability to do things like not show you every property that's available to you, just show you the ones that are most common and then maybe document the other ones.
48:06
Or, maybe there is properties that get added to the web that we don't even know about right now but two months from now, some Chrome or something like that releases some new feature that has some new thing that you want to use as part of one of your components, for instance a style feature or something like that. You can add that without it being first defined by us and released in some pending future release of Ignition. So it gives us a lot of flexibility.
Q&A: Web Languages & Frameworks
50:01
Don: This next question is kind of an add-on I think in the same direction, Ray. “What web languages, frameworks should we learn to work with Perspective? For example, what should we read?” John Sullivan has that question.
50:15
Perry: So John, really you know, we haven't added any new scripting or anything like that to Ignition 8 with Perspective. So, I wouldn't necessarily suggest adding any new languages to your quiver. The exception being unless you're somebody that is interested in developing a third-party module to add some sort of JavaScript functionality or your own components, in that case, then yes, React is something that you're going to need to know. We use TypeScript here and I do suggest it. I believe it is an upgrade over plain JavaScript, it gives you a lot of security in compile time awareness that you don't get with JavaScript which means, at run time, we're going to see less run time errors which is extremely useful.
50:54
Perry: And then, of course, perhaps the most important and useful part of TypeScript is the fact that you actually have types, which means onboarding new developers or onboarding new people to your project is much, much easier and your code is much more self-documenting. But beyond that, you shouldn't necessarily need to learn any new languages or frameworks. You just need to be familiar with Ignition and the documentation that we provide.
51:19
Perry: And then if you did want to start getting into more advanced stuff, I would definitely suggest some familiarity with CSS; our styling system is largely CSS and that would be useful for trying to do innovative layouts and different features that aren't going to be straightforward out of the box.
Want to stay up-to-date with us?
Sign up for our weekly News Feed.